商品列表颜色风格
网店网页设计・商品列表・商品显示
eshopland 网店平台的多功能网页设计工具,支持自订商品列表不同部分的颜色,例如商品列表底色、商品展示背景颜色、文字颜色等,让商家轻松设计出独一无二的专业网店,有助吸引更多潜在顾客的注意力。
更多关商品列表的设计方法,可参考《商品列表设计》的介紹。
1. 商品列表页
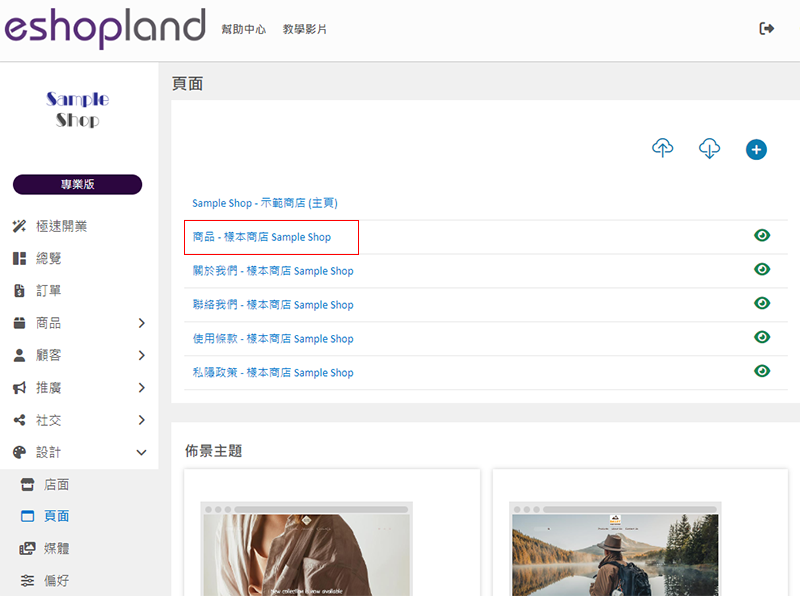
进入主控台 > 设计 > 页面,
然后点选「商品」列表页面。

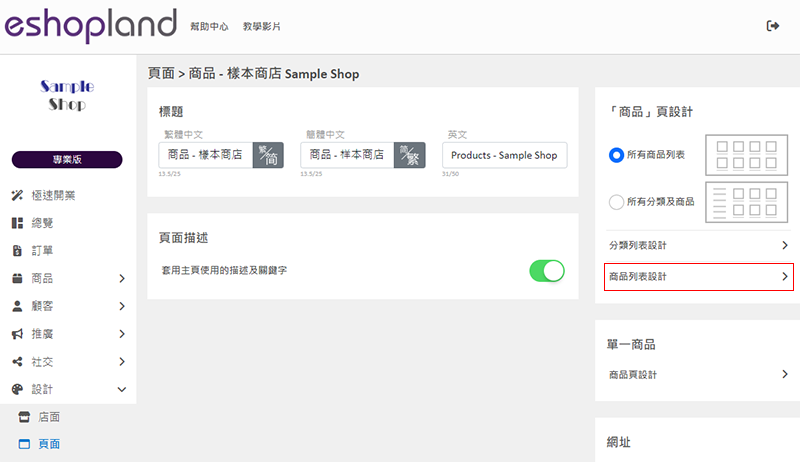
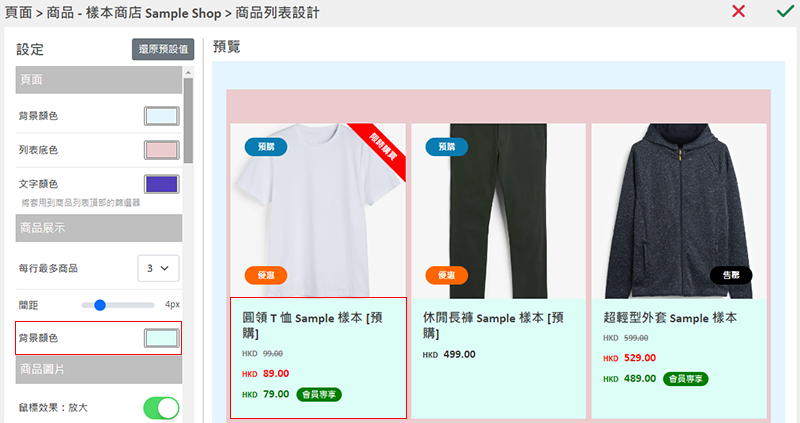
2. 商品列表设计
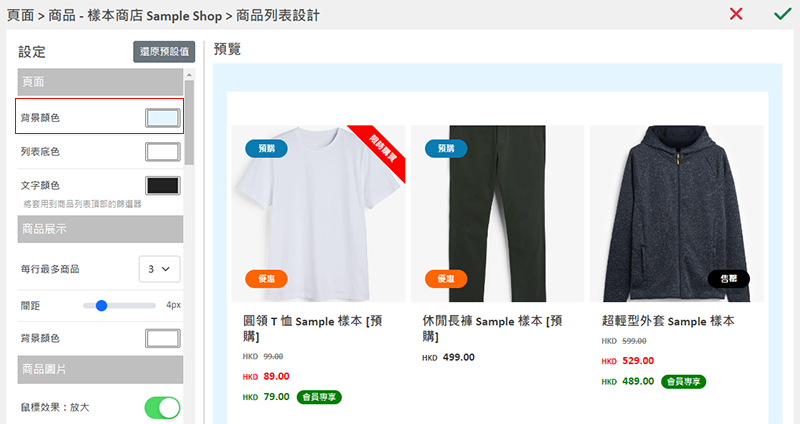
点击「商品列表设计」,进入商品列表的设计操作页面。
当您更新并储存商品列表的设计风格,「所有商品列表」、「所有分类及商品」、「分类商品列表」及「特色商品」页面设计区块亦会自动套用更新。

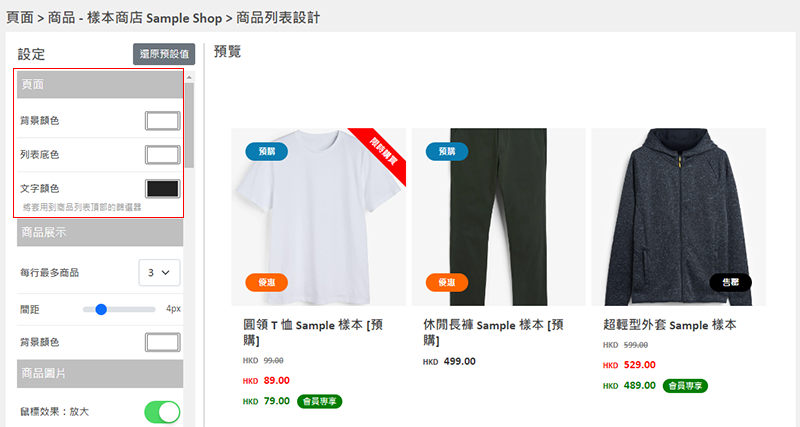
3. 设定「商品列表」页面颜色
您可以自定义「商品列表」页面上不同位置的颜色。

背景颜色:
整个「商品列表」页面上的背景颜色。

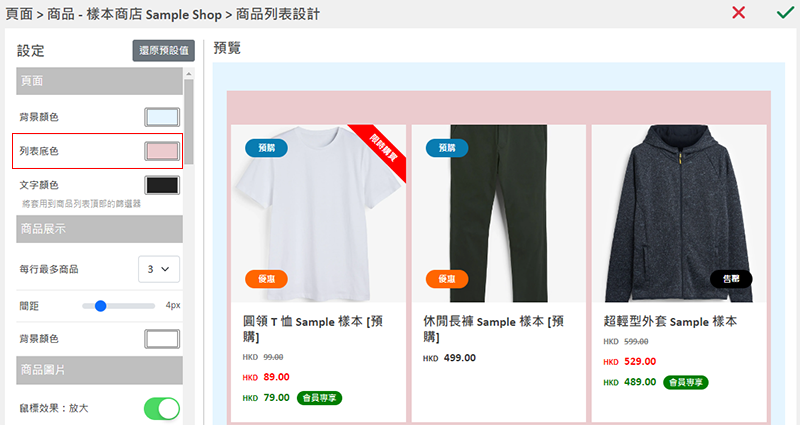
列表底色:
整个「商品列表」的底色。

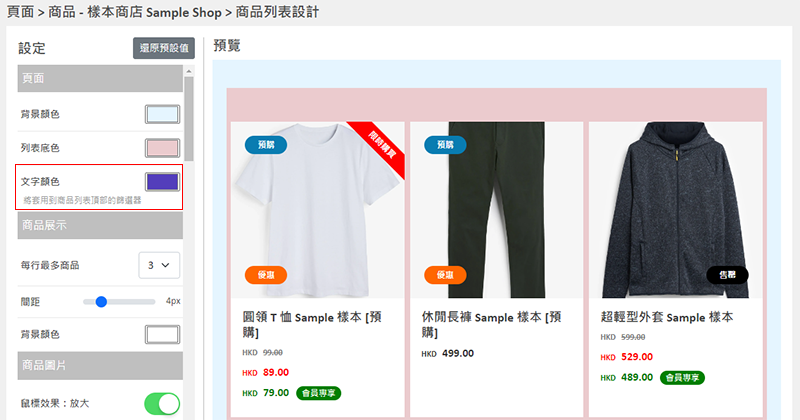
文字颜色:
「商品列表」顶部筛选器的文字颜色。
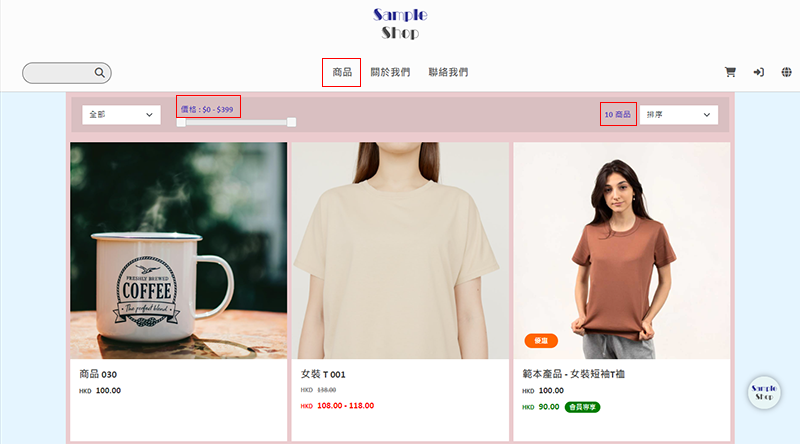
这项设定需要前往您的网店「商品」列表页面查看。

「商品列表」顶部的筛选器,已套用了新的文字颜色

4. 设定「商品展示」方块颜色
背景颜色:
在「商品列表」上展示时,商品方块的背景颜色。
您可以使用调色板或颜色代码(color code)来设置颜色。

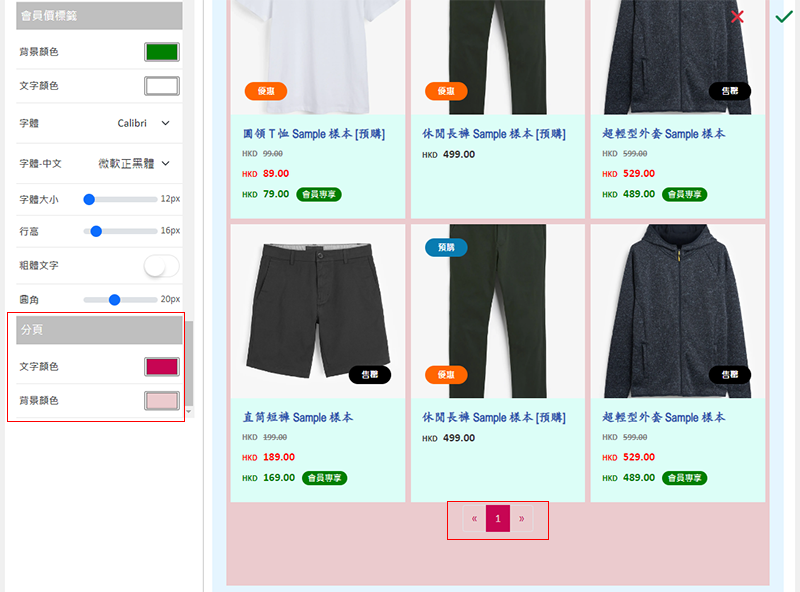
5. 设定「商品名称」的文字颜色及风格
文字颜色:
在「商品列表」上商品名称的文字颜色。
此外,您还可以自定义「商品名称」的字体大小、行高、字体 (中文及英文)、粗体文字及文字对齐。

6. 设定「商品列表」分页颜色
分页:
在「商品列表」下底部的文字及背景颜色。

7. 套用
保存  设置。
设置。
延伸阅读
商品列表设计
eshopland 网店平台的布局设计工具,可以让商家自主设计商品列表的显示风格及样式,以配合不同的主题风格。 eshopland 赋予商家极大的设计灵活性,让您能够轻松设计出理想的网店模样。1. ... [阅读更多]
「加入购物车」按钮
eshopland 网店平台配备多元化的设计功能,操作方式简单易明,让商家能够轻易设计出独一无二的专业网店。商家可以自订网店商品页上的按钮设计,例如「加入购物车」、「立即购买」及「立即预购」按钮等,以... [阅读更多]
在 GoDaddy 购买网域
eshopland 网店平台会为每一位商家提供一个免费的网址(yourshop.eshopland.com),商家亦可以自行购买域名(domain),然后连接到 eshopland 网店平台系统,成为... [阅读更多]
商品图片放大或转换
商家可以利用 eshopland网店平台的多功能网页设计工具,设定商品图片在商品列表的显示方式,例如当把鼠标移到商品列表上的图片时,图片会放大显示,或会转换;甚至可以设定图片按时自动转换,以增强网页的... [阅读更多]